投稿マニュアル
こちらでは投稿システムを利用した記事の投稿手順をご説明いたします。
ご不明な点がありましたら、青森の魅力運営(材株式会社)までお問い合わせください。
次に、記事の編集を行っていきます。
- 1.タイトルの記入
- 2.本文の記入
- 3.本文に見出しをつける
- 4.画像の挿入
- 5.カテゴリーを選択する
- 6.タグを選択する
- 7.エリアを選択する
- 8.プレビューを行う
- 9.記事の公開
- 10.Youtube動画の挿入
- 11.GoogleMAPの挿入
■編集の目次
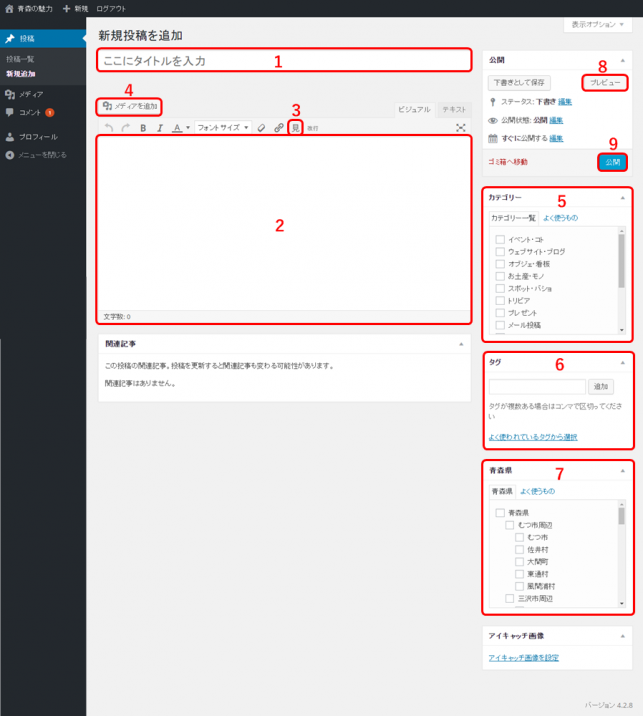
■編集画面の各項目名
- 各番号の項目名
- 1.タイトル記入欄
- 2.本文記入欄
- 3.見出し設定ボタン
- 4.画像挿入ボタン
- 5.カテゴリー選択
- 6.タグ選択
- 7.エリア選択
- 8.プレビューボタン
- 9.公開ボタン
1.タイトルの記入
タイトルの付け方のポイントは、読者が直感的にわかりやすい名前をつけることです。
お店ならお店の名前、人物なら人物名、地名や商品名といった固有名詞を入れることで、記事の内容がグンとわかりやすくなります。
また、その記事で取り上げたモノによって、どのような感情を抱くかを付けることによって読者に「引き」を出すことができます。
(例)ずっと眺めていたい千畳敷の夕陽@深浦町、感動!行合崎の夕陽
キャッチーなコピーで引きをつけるのも効果的です。
(例)ちょっと贅沢な朝ごはん!八戸市陸奥湊駅前朝市、もふもふもふもふ~。八戸にあのアルパカに触れ合えるスポットがあった
もちろんタイトルの付け方は全く自由です。色々試しながら自分なりの表現を見つけましょう。
2.本文を書く
文章の書き方は自由です!自分なりの表現をしましょう。
ポイントをあげるとすれば、読者を意識すること。
美味しいお店を紹介しているのに、お店がどこにあるのか全然載ってない!?、
見た目が面白いのに肝心の写真が載ってない!?
など、読者の目線に立って気になる情報はできるだけ載せるようにしましょう。
さらに、読者が記事を読んで「お店に行く」、「景色を見に行く」など何かしらの行動を起こしてもらえるとグッドです!
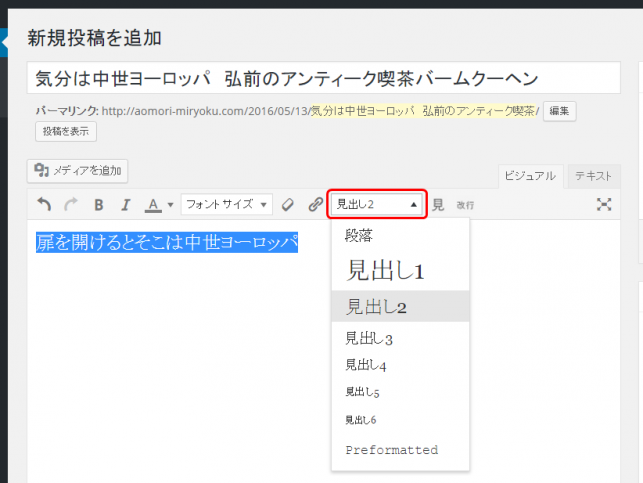
3.本文に見出しをつける
文字を大きくして、本文に見出しを設定できます。
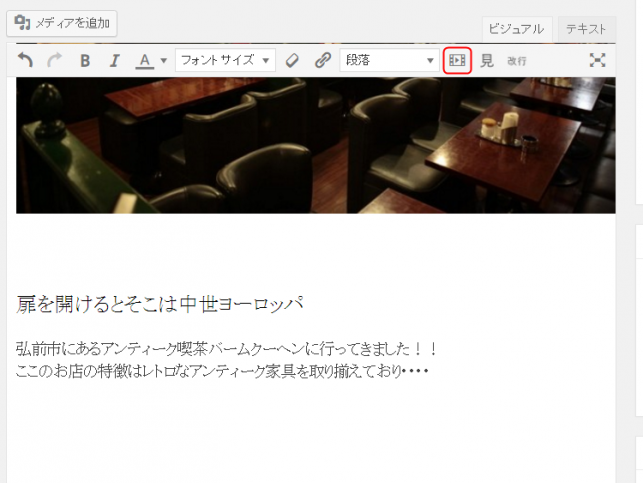
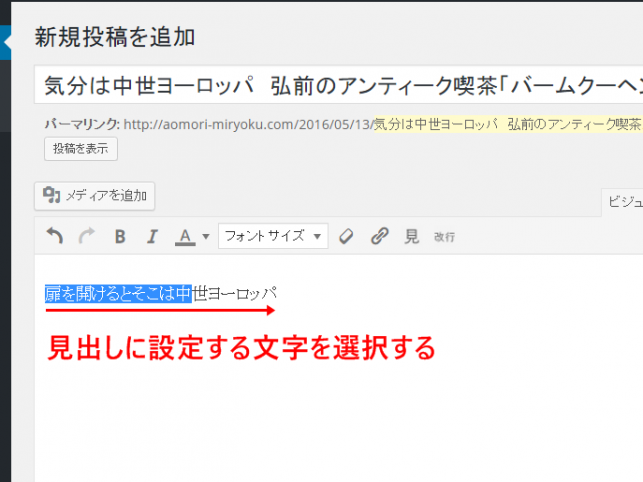
 見出しを設定するためにはまず、見出しにする文章を選択します。
見出しを設定するためにはまず、見出しにする文章を選択します。
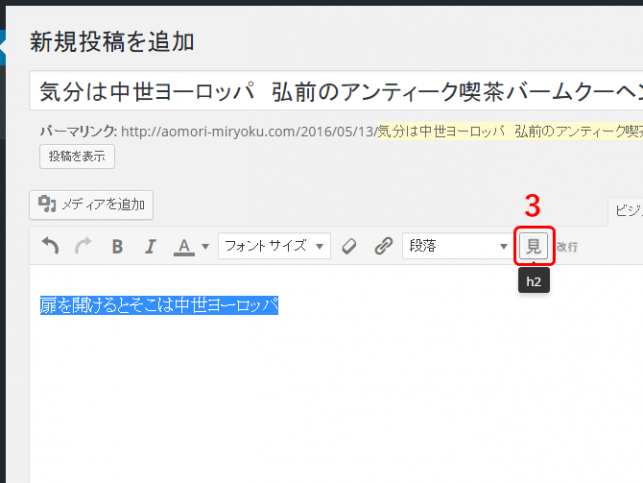
 赤枠3のボタンを押すと、見出しに設定され、選択した文字が大きく表示されます。
赤枠3のボタンを押すと、見出しに設定され、選択した文字が大きく表示されます。
 見出しを解除する場合、赤枠で囲まれたドロップダウンリストを開き、「見出し2」を「段落」にしてください。
見出しを解除する場合、赤枠で囲まれたドロップダウンリストを開き、「見出し2」を「段落」にしてください。
見出しは必ず設定する必要はありませんが、段落毎の節目に使用することで「読みやすさの向上」に効果的です。
また、キャッチーな見出しをつけることで読者の気を惹きつけることができます。
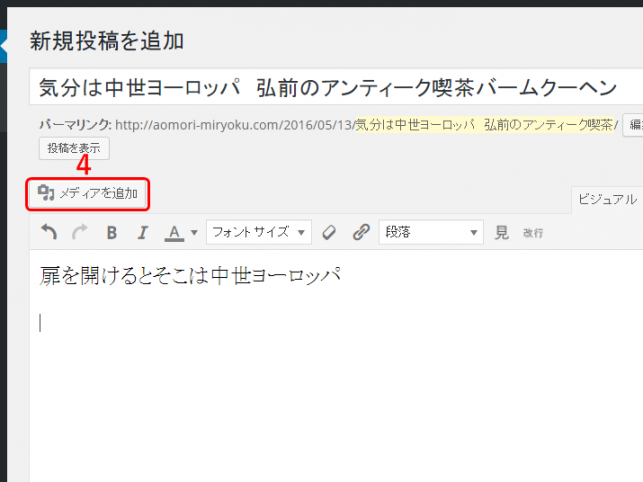
4.画像の挿入
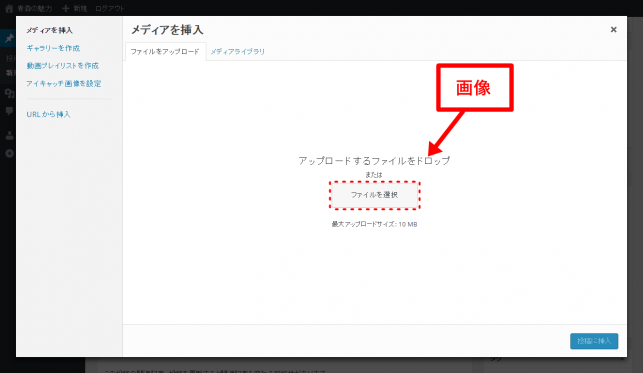
メディアの管理画面が開きます。使用する画像を直接ドロップするか、または点線で囲まれた部分をクリックしてファイルを参照してください。
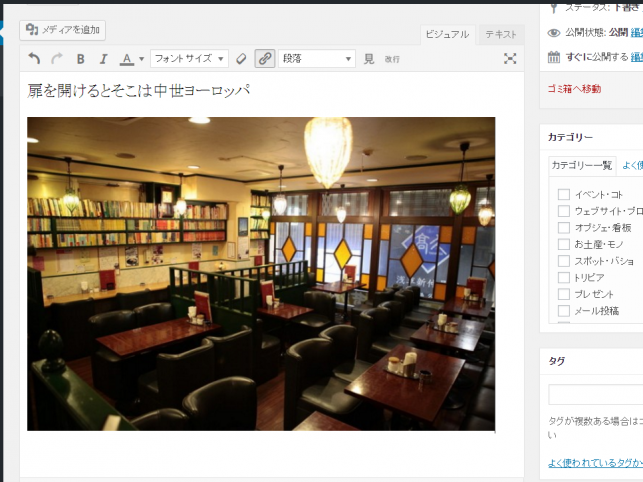
 画像をアップロードすると上のような画面が開きます。アップロードした画像が表示されているはずです。
画像をアップロードすると上のような画面が開きます。アップロードした画像が表示されているはずです。
画像にはチェックマークが表示されています。これは画像が「選択されている状態」を表しています。
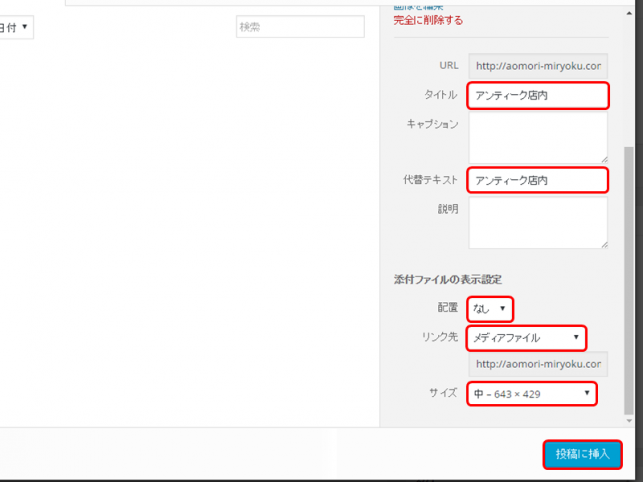
 右側には画像に関する情報と入力フォームが表示されています。
右側には画像に関する情報と入力フォームが表示されています。
「タイトル」と「代替テキスト」に画像のタイトルを入力してください。タイトルの付け方は、画像の大まかな内容で構いません。
配置、リンク先、サイズは赤枠で囲まれている内容と同じ設定をしてください。
設定が完了したら、「投稿に挿入」ボタンを押します。
☆サムネイル画像について
記事中で一番上に使用した画像は、TOPページや記事一覧ページのサムネイル画像として表示されます。
できるだけ記事の内容がわかるような画像や読者の興味を引くような画像にするように心がけましょう。
5.カテゴリの設定
 赤枠5でカテゴリーを設定します。
赤枠5でカテゴリーを設定します。
下の中から当てはまるカテゴリーにチェックを入れます。
複数に当てはまる場合は複数にチェックを入れます。
・人財
・団体
・食
・スポット・バショ
・景観
・お土産・モノ
・トリビア
・オブジェ・看板
・イベント・コト
・ウェブサイト・ブログ
※上記以外のカテゴリーは運営用のカテゴリーのためチェックしないようにお願いします。
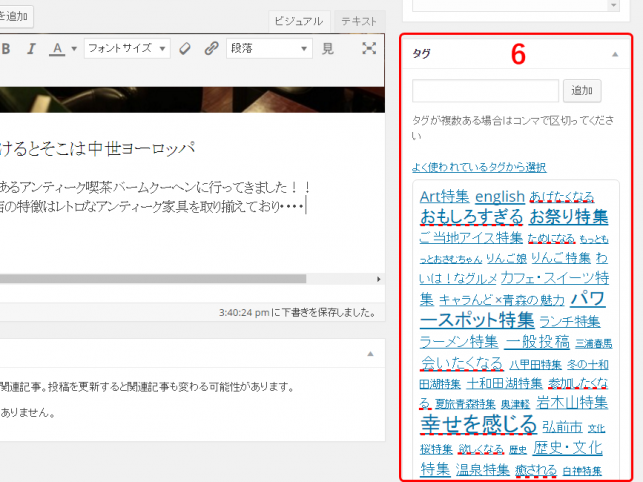
6.タグを設定する
赤枠6でタグを設定します。
「よく使われているタグから選択」をクリックすると、設定できるタグが展開されます。
 こちらもカテゴリーと同じく、当てはまるものを選択します。
こちらもカテゴリーと同じく、当てはまるものを選択します。
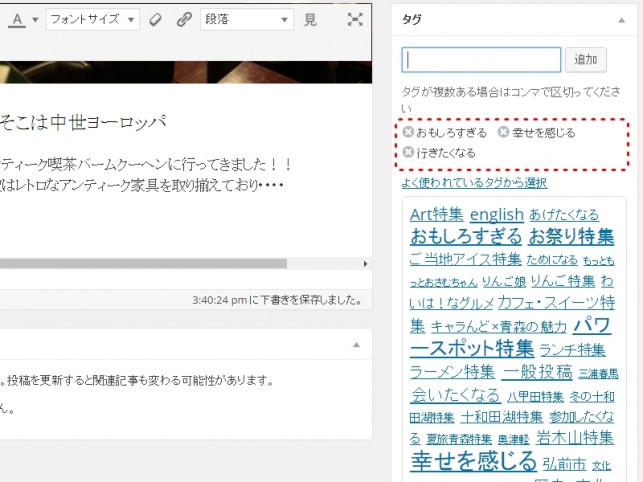
「おもしろすぎる」、「行きたくなる」など、「○○したくなる」や「○○すぎる」というタグは、少なくとも1つは設定してください。
こちらも複数選択できます。
 タグを選択すると点線の部分に追加されます。タグの設定を解除する場合は×マークをクリックしてください。
タグを選択すると点線の部分に追加されます。タグの設定を解除する場合は×マークをクリックしてください。
※タグは「よく使われているタグ」の中から選択してください。
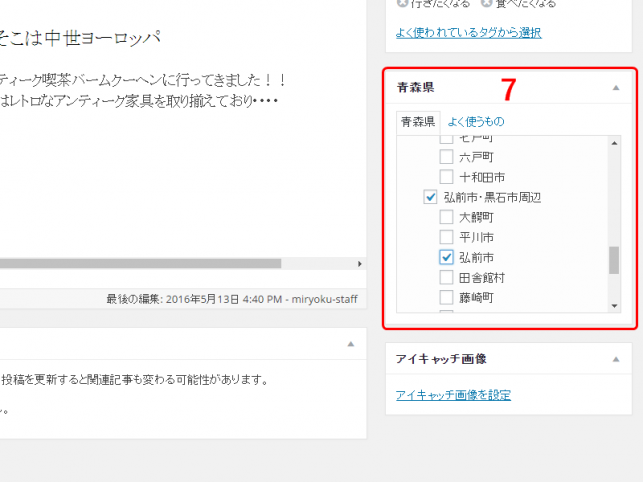
7.エリアの設定
 赤枠7でエリアを設定します。
赤枠7でエリアを設定します。
基本的にカテゴリと同じやり方になりますが、エリアは該当する市町村を1つだけ選択してください。
もしも該当する市町村が無かった場合は、「○○周辺」の中から選択してください。
8.プレビューを行う
 赤枠8のプレビューボタンを押すと、作成中の記事が確認できます。
赤枠8のプレビューボタンを押すと、作成中の記事が確認できます。
記事の執筆中はこまめに「下書き保存」と「プレビュー」を行うようにしましょう。
9.記事の公開
 赤枠9のボタンを押すと記事が公開されます。
赤枠9のボタンを押すと記事が公開されます。
公開ボタンを押すとサイトに表示されます。公開ボタンを押す前にしっかりと確認しましょう。
もしも、間違って公開ボタンを押してしまっても大丈夫です。
公開状態を編集し、「非公開」にすることができます。(点線部分)
公開後に記事の一部を修正したい時は、修正してから「更新」ボタンを押してください。
10.Youtube動画の挿入
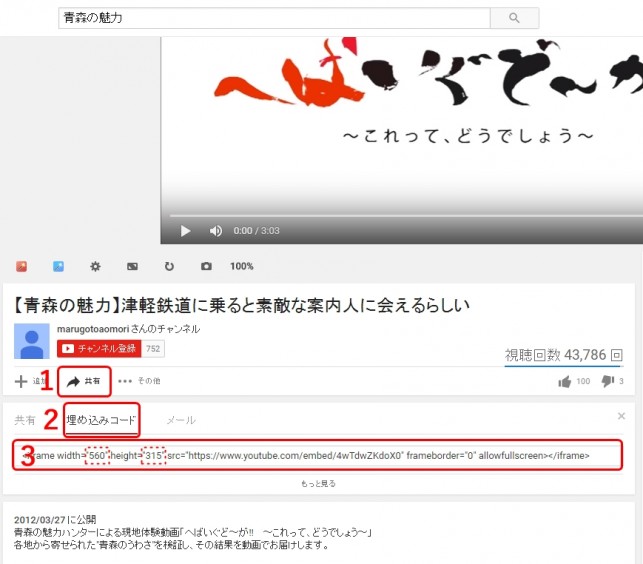
画像の中の赤枠1の「共有」を選択します。
次に赤枠2の「埋め込みコード」を選択します。
赤枠3のコードをコピーします。
※赤枠3のコードの width="○○○" で横幅、height="○○○" の数値を変えると縦幅を変更できます。
動画を横幅いっぱいにしたい時は、width="643"、height="361"に設ます。
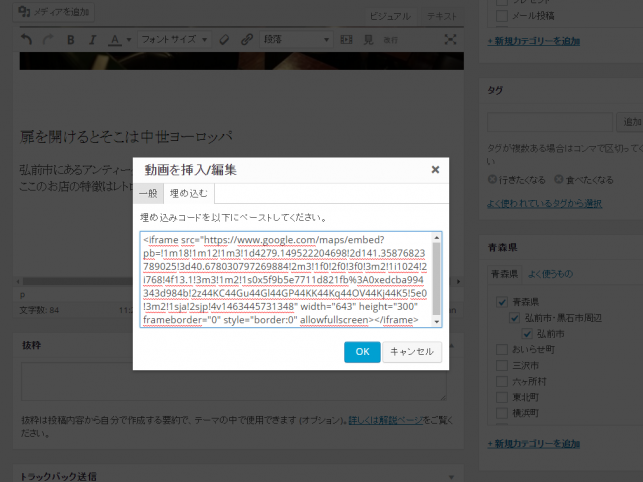
記事の編集画面に戻り、赤枠のボタンを押します。
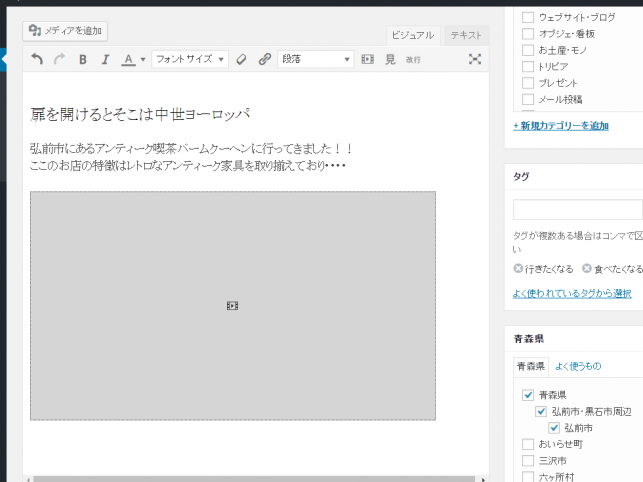
ボタンを押すと画像に表示されているウィンドウが開きます。
赤枠1の「埋め込む」を選択します。
赤枠2に先ほどコピーした動画のコードを貼り付けます。
赤枠3の「OK]を押すと、記事中に挿入されます。
上の画像のようになります。
プレビューで動画が挿入されていることが確認できます。
11.GoogleMAPの挿入
挿入する場所を表示します。
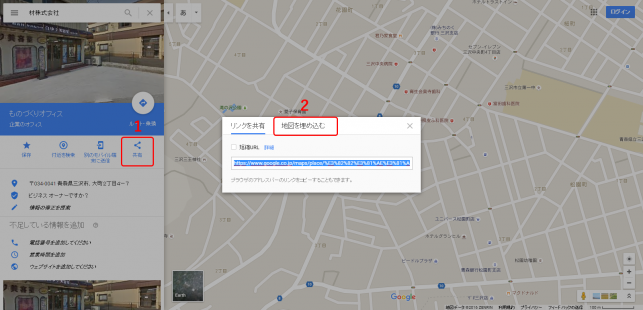
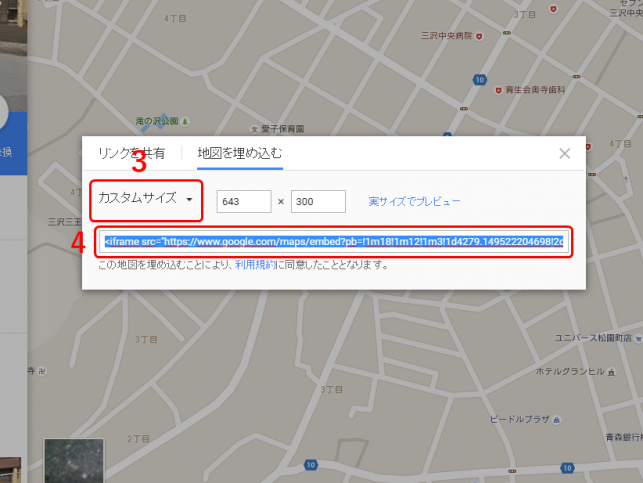
赤枠1の「共有」を選択するとウィンドウが表示されます。
ウィンドウ上部のタブから「地図を埋め込む」(赤枠2)を選択します。
赤枠3で地図のサイズを変更し「カスタムサイズ」を選択します。
大きさは横幅を643にします。
縦幅は適当で構いません。今回は300にしましょう。
大きさを決めたら赤枠4のコードをコピーします。
記事中に挿入する方法は動画と同じです。
「動画の挿入」と書かれていますが、気にしなくても大丈夫です。
動画と同様にプレビューで確認できます。